
Polotno Studio – gratis og GDPR-godkendt alternativ til Canva
Polotno Studio er en gratis hjemmeside, hvor du og dine elever kan lave grafisk design og layout uden at komme i klemme med GDPR-reglerne.
Man skal nemlig ikke oprette sig med en bruger for at kunne bruge siden. Hvis du kender Canva.com, vil du genfinde mange af de ting, du kender fra gratisversionen af Canva.com i Polotno Studio

Jeg har lavet et slideshow til dig, som du kan bruge i klassen til at præsentere værktøjet. Da slideshowet har meget lidt tekst, har jeg også indsat talernoter, som du kan redigere i, hvis du vil. Du skal have en Google-konto for at kunne tage en kopi af slideshowet.

Download i forskellige fil-formater
Alt hvad der produceres på siden, kan downloades til eget device, så det kan indsættes i fx. Google Dokumenter. Man kan downloade i følgende formater JPEG, HTML, PDF og PNG.

Tilføj eller slet sider
Du kan tilføje flere sider ved at klikke på firkanten med et plus øverst til højre. Når du indsætter flere billeder, vil det nyeste billede altid ligge øverst.

Du sletter en side ved at trykke på skraldespands-ikonet over billedet.

At arbejde videre på projekter uden at have en brugerkonto
Ulempen er naturligvis, at hvis du ikke har en bruger, kan du ikke gemme dine ting i programmet, men man kan downloade sin projekter på sit device, så på den måde kan man finde dem frem og arbejde videre med dem alligevel.
Du gemmer ved at klikke på “File” i øverste venstre hjørne og “Save as.”
Særligt hvis du er Google-bruger er det lidt uvant at skulle gemme sine ting.

Når du så vil finde dit projekt frem igen, går du igen hen til “File” og vælger “Open.” Du skal vælge den fil-type, der ender på .sjon.

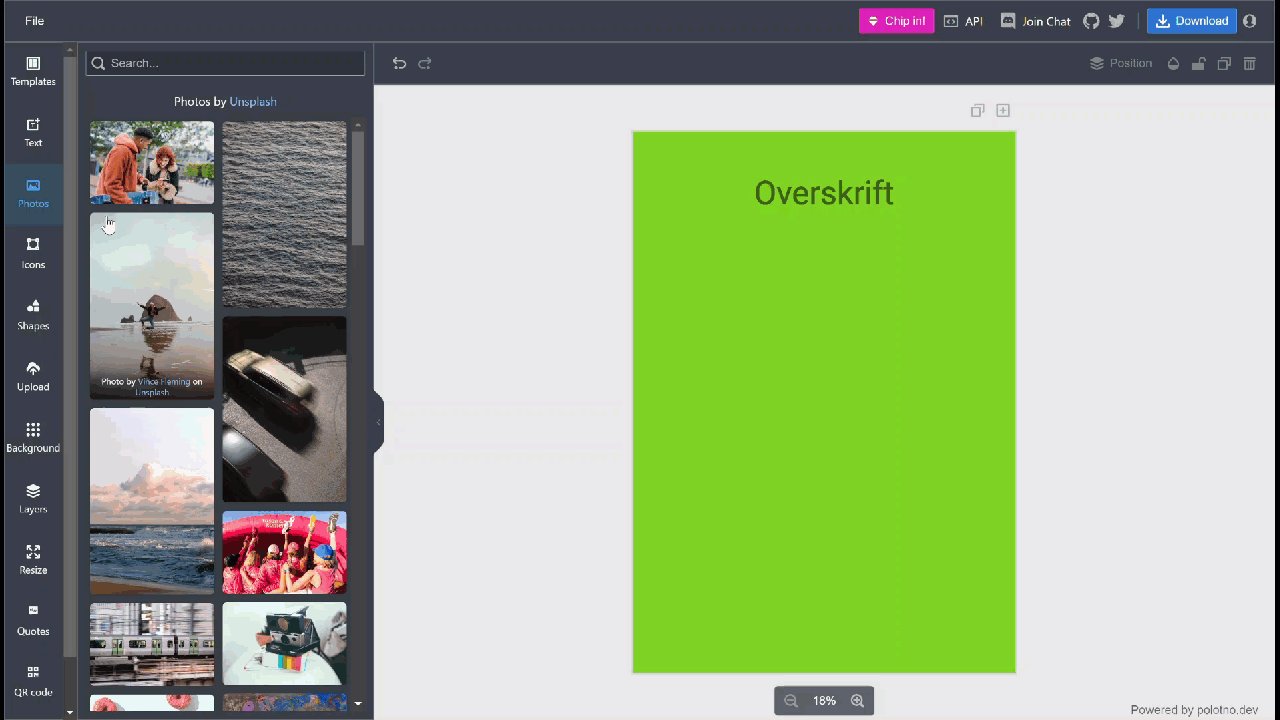
Funktionerne i sidemenuen
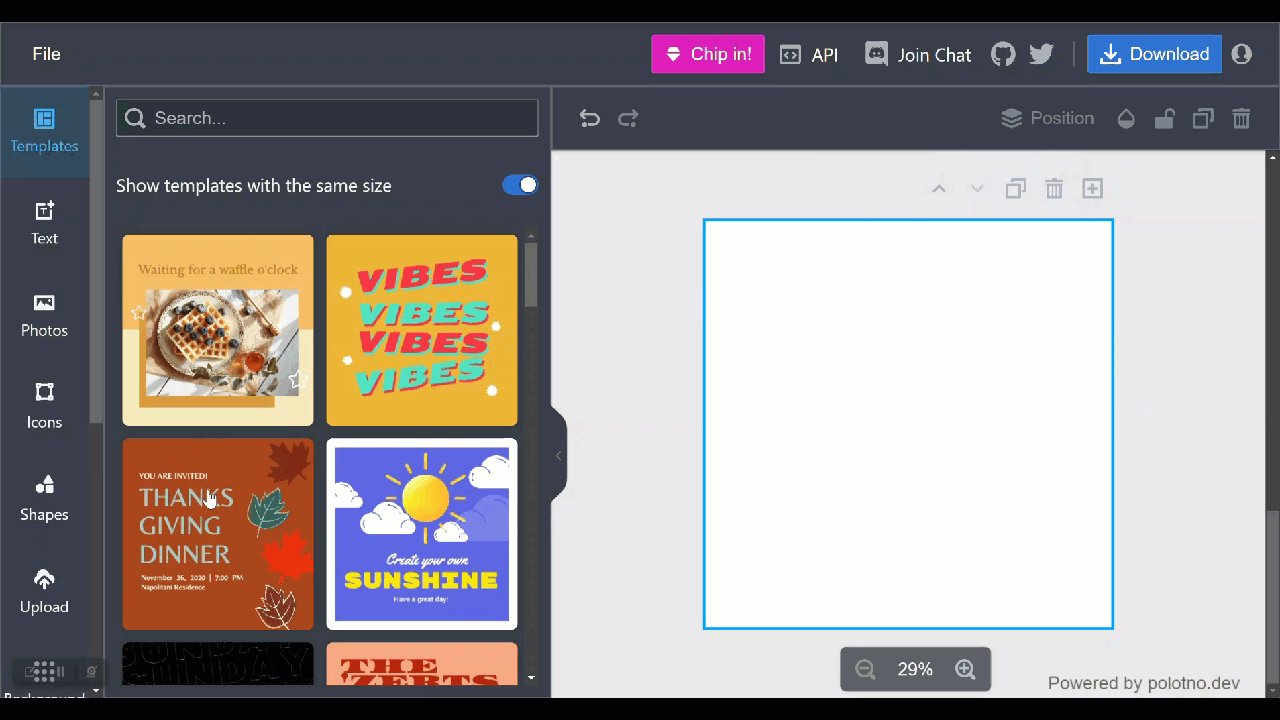
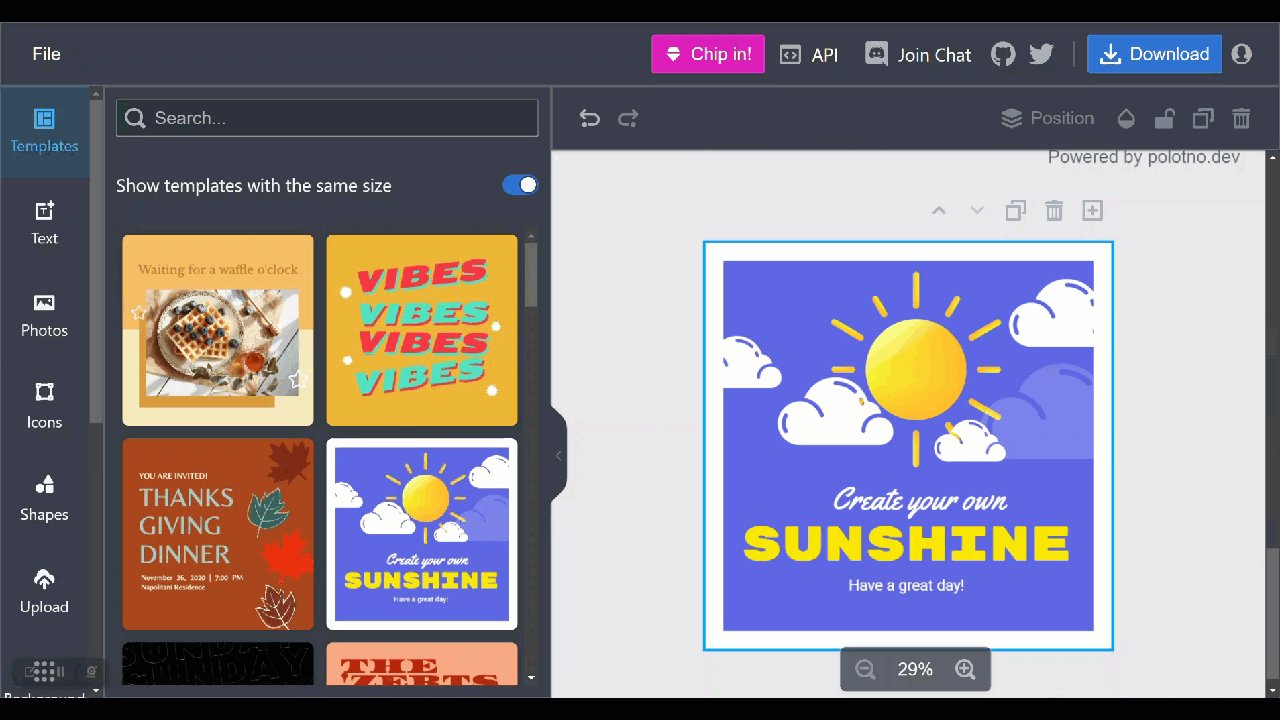
Menuen til siden er i venstre side. Øverst er Templates, som er skabeloner. Her kan du scrolle og finde en masse skabeloner, hvor du så kan ændre på teksten, så det passer til dit formål.

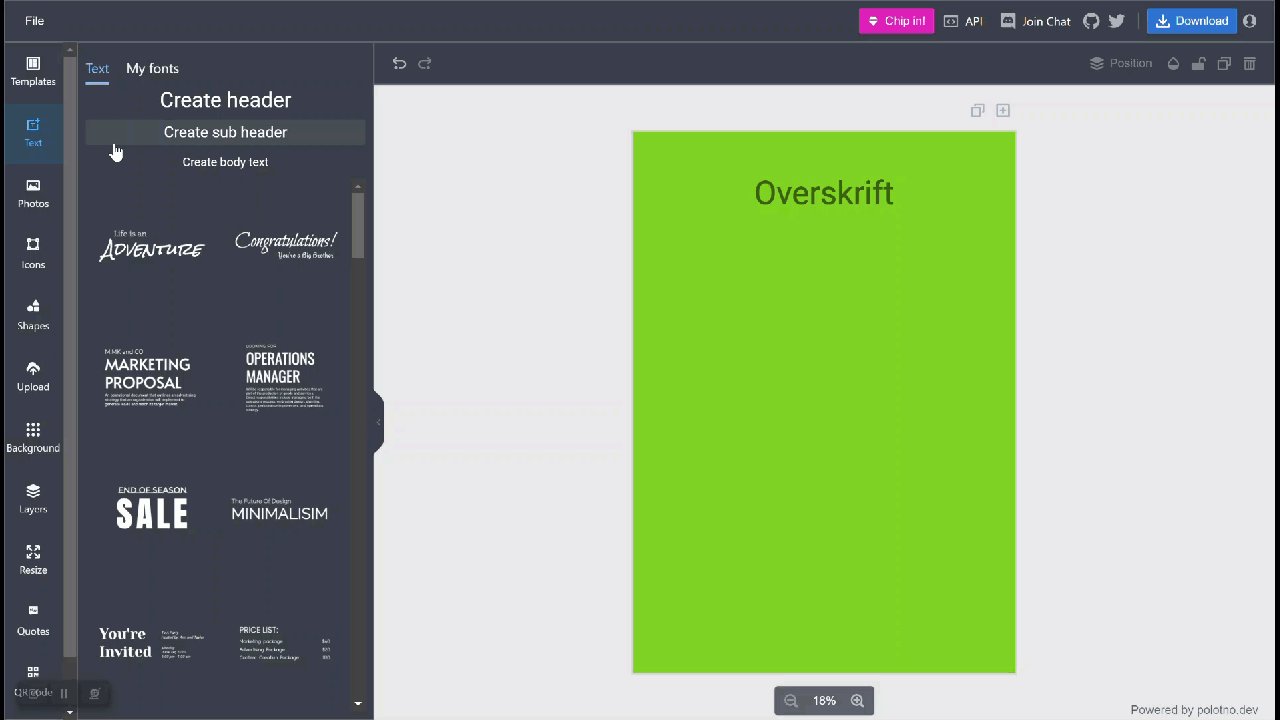
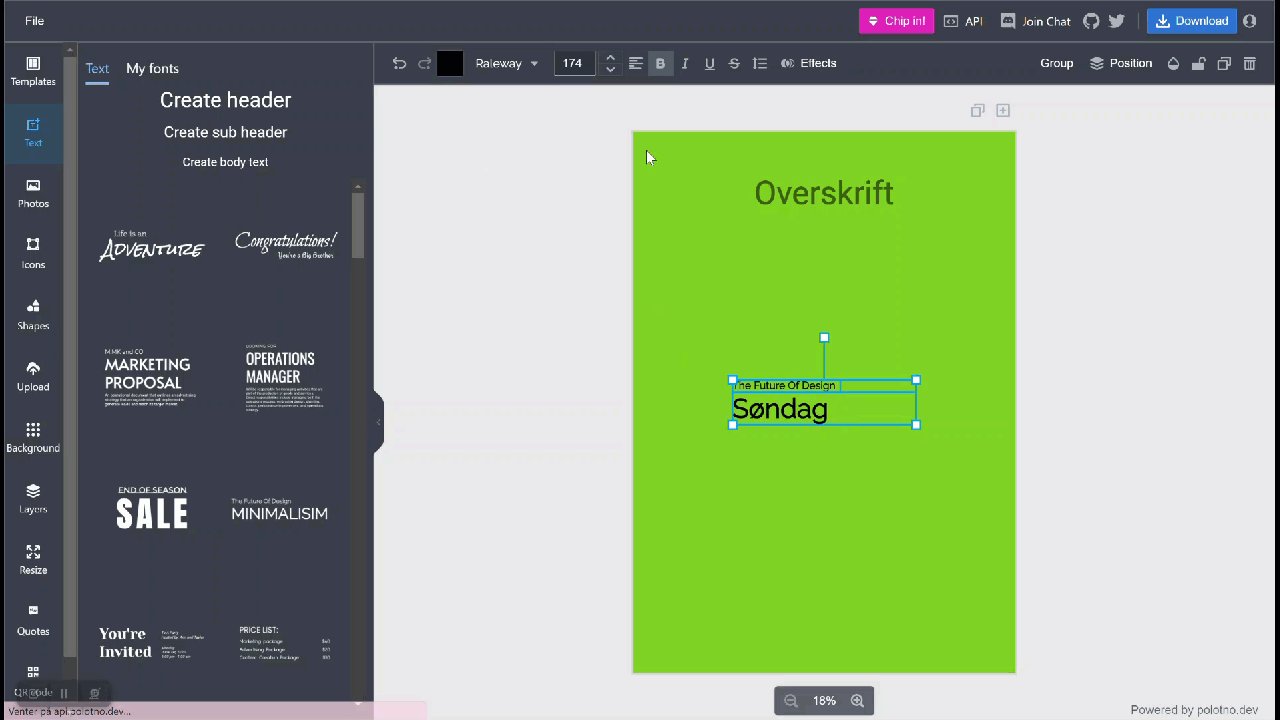
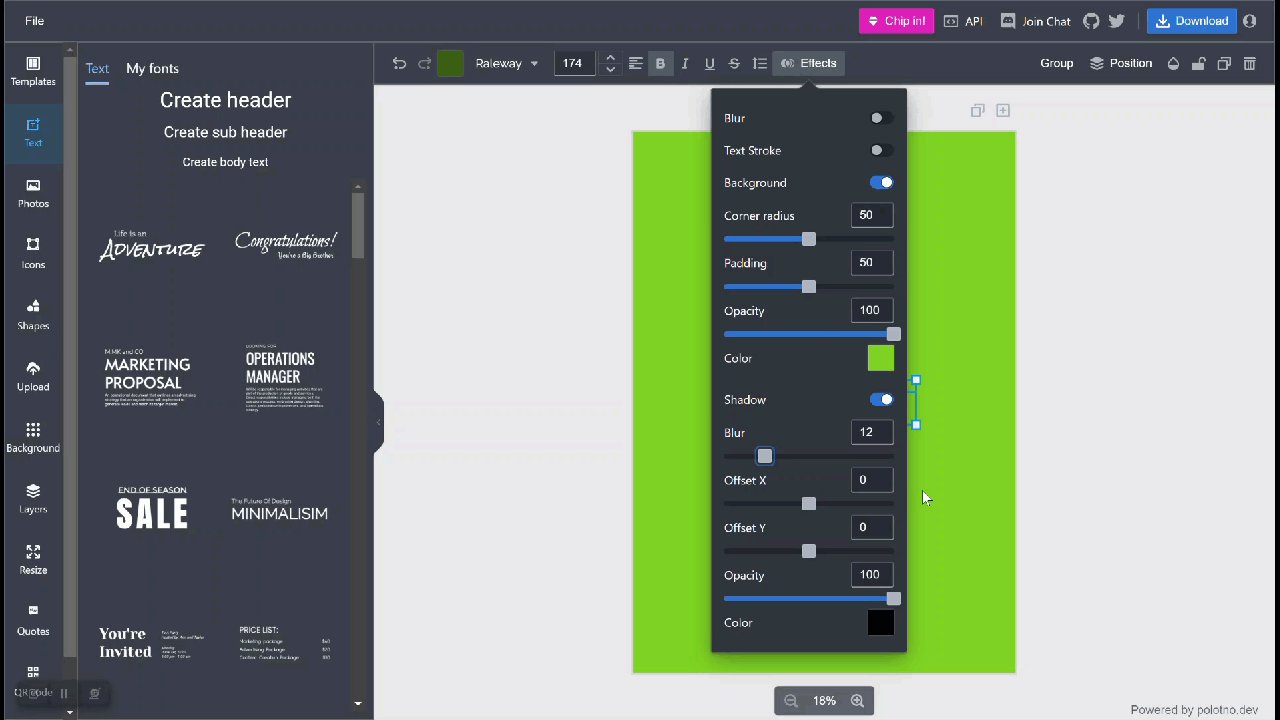
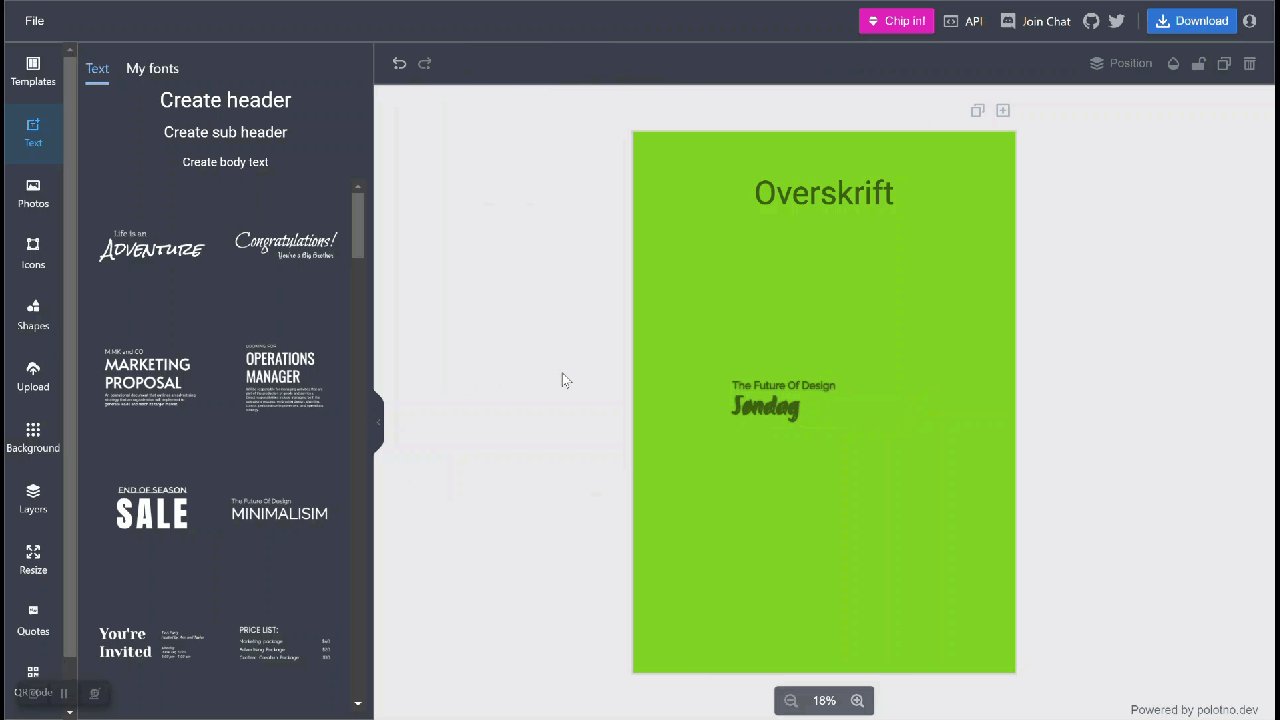
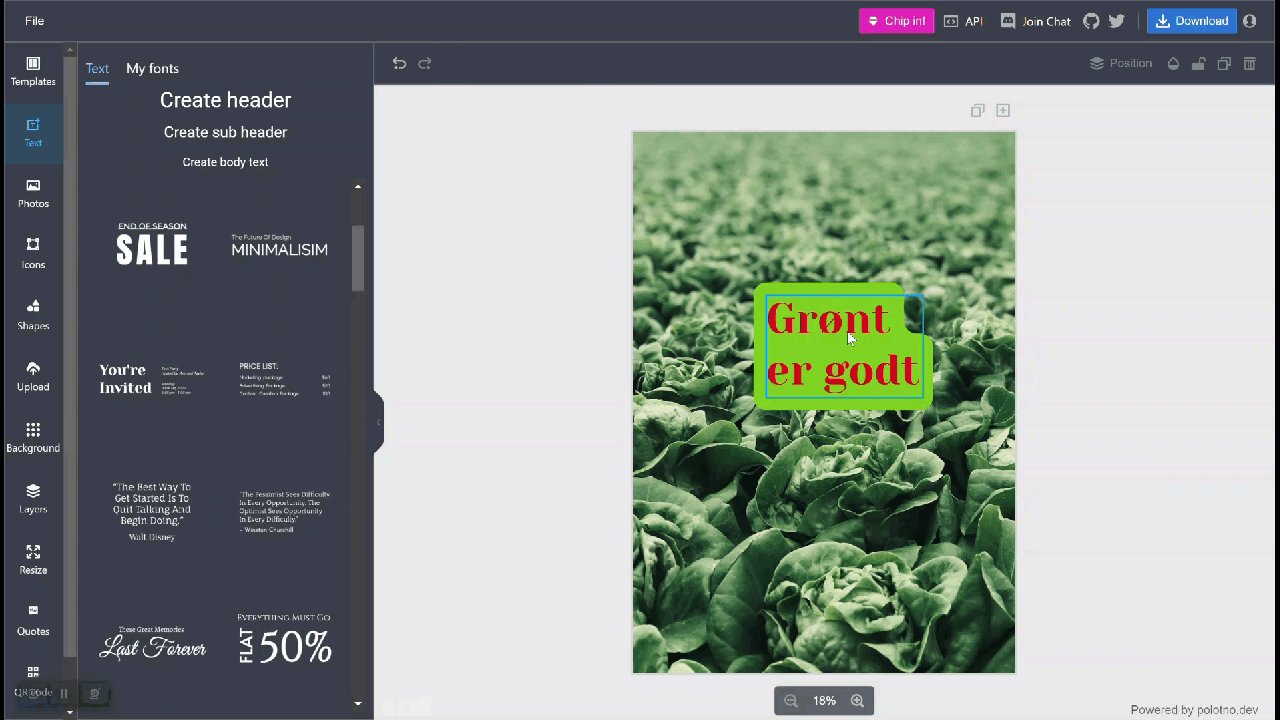
Der er selvfølgelig også en Text-funktion. Når du skal indsætte tekst, er der som standard overskrift (create header), underoverskrift (create sub header) og brødtekst (create body text), men der er også skabeloner til tekst-layout, der gør, at eleverne lynhurtigt kan tekstbidder til at se brandgodt ud. Derudover kan man skifte farve, størrelse, teksttype og tilføje forskellige effekter.

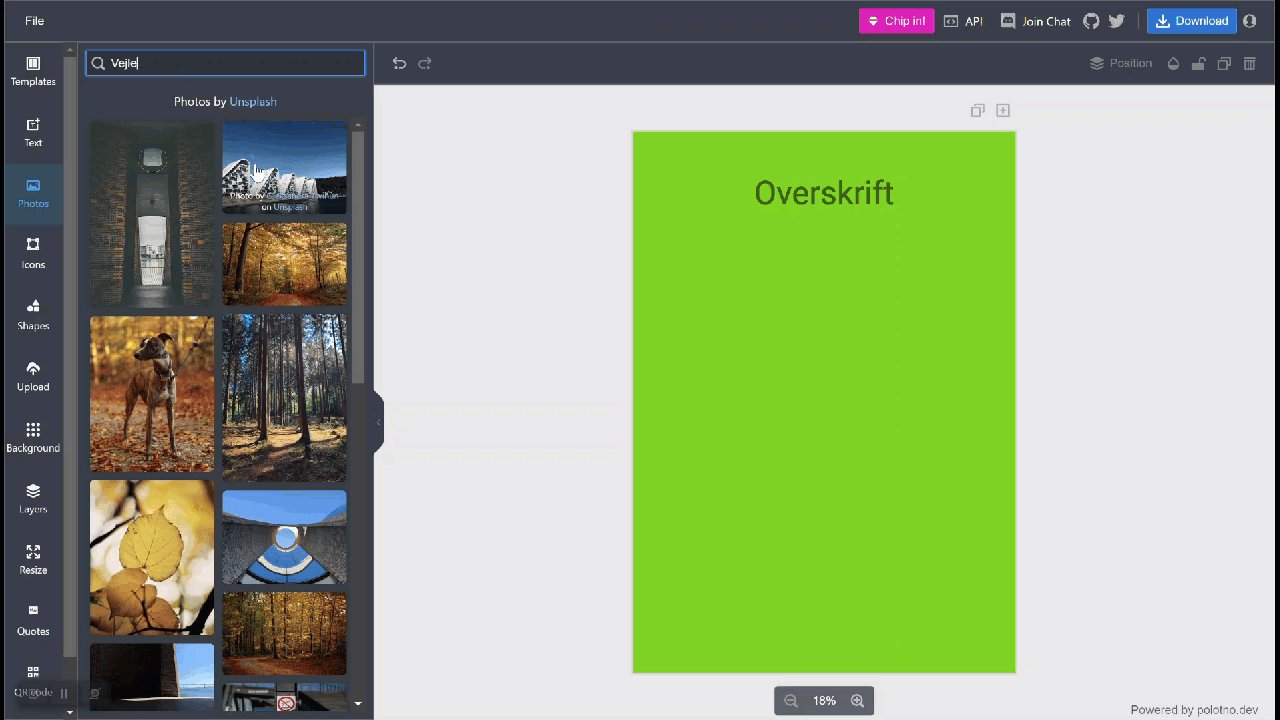
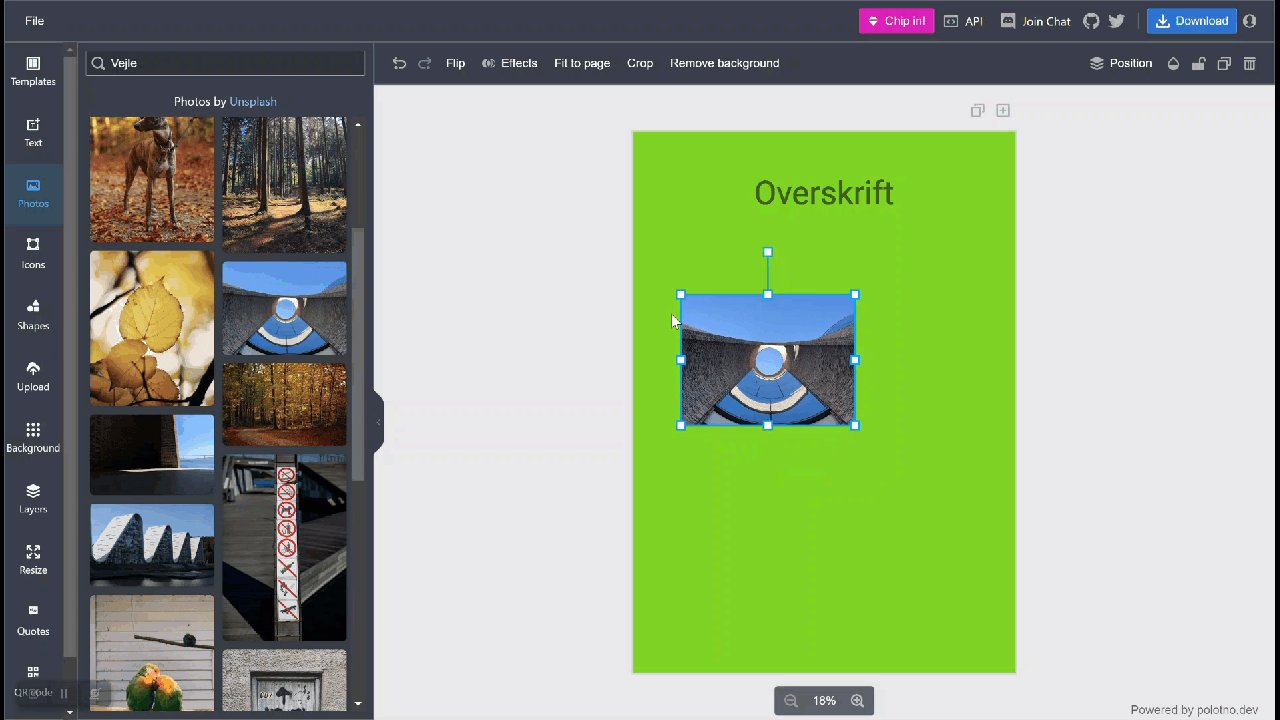
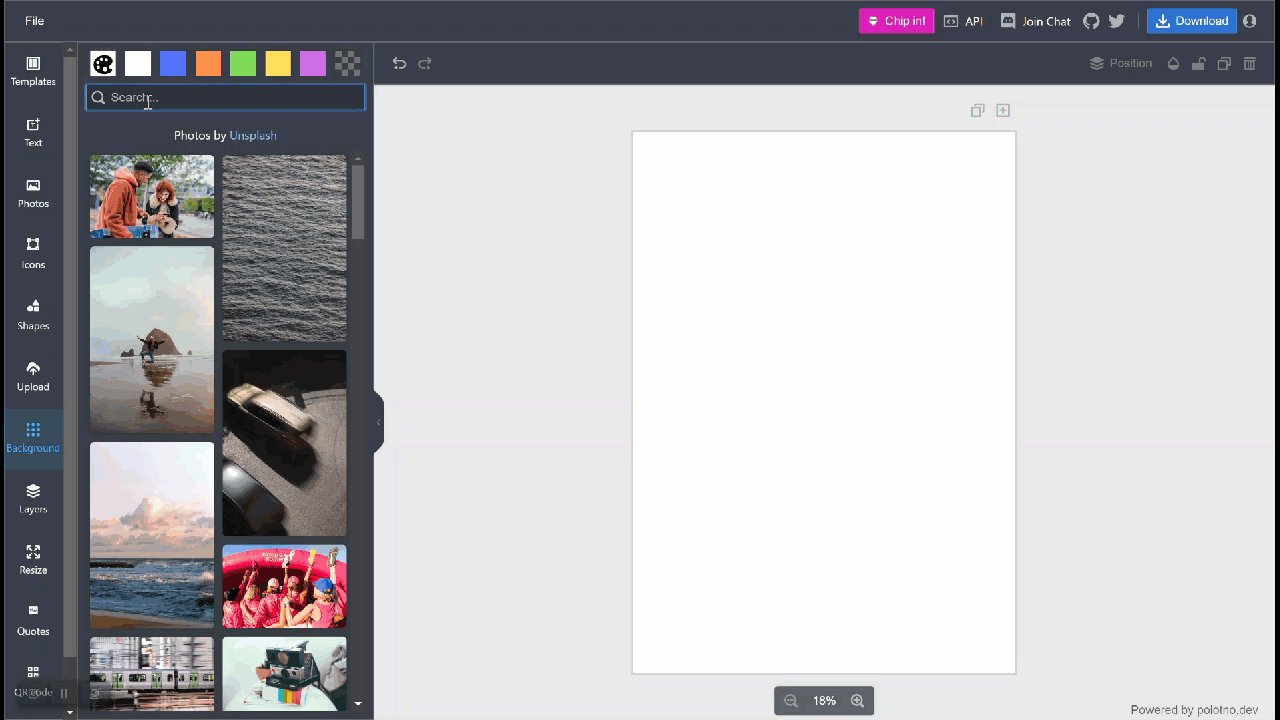
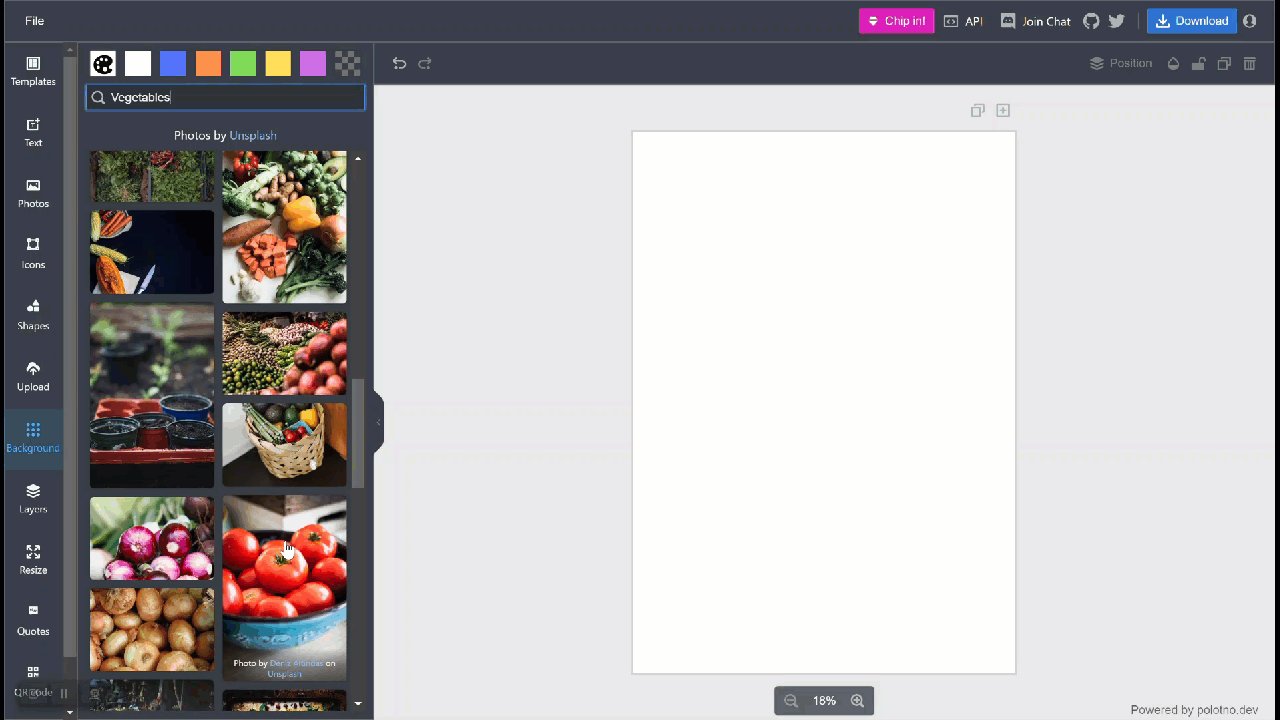
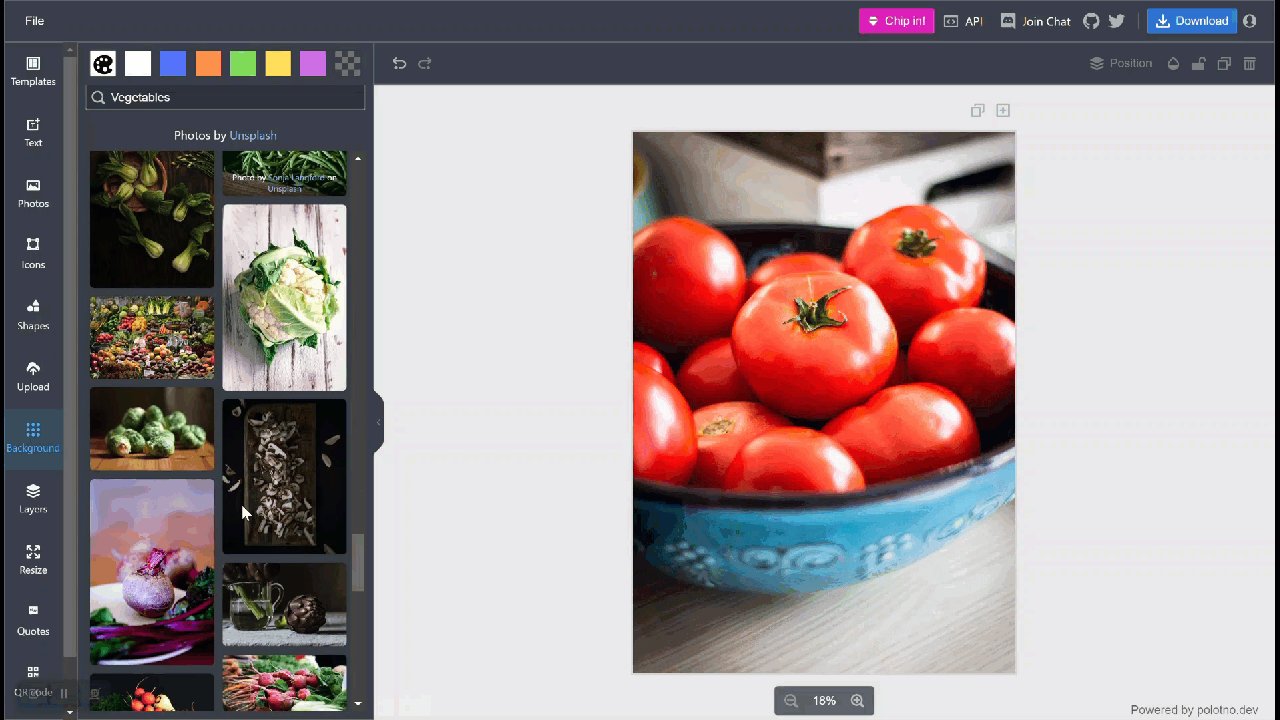
Der er et stort fotoarkiv i programmet under Photos. Alle billeder kommer fra Unsplash. Det vil sige, at billederne kan benyttes gratis og frit. Her er ikke billeder af kendisser, men der er masser af situationsbilleder. Der er en søgefunktion, så man kan søge efter bestemte temaer. Vær opmærksom på, at sproget i søgefunktionen er engelsk.
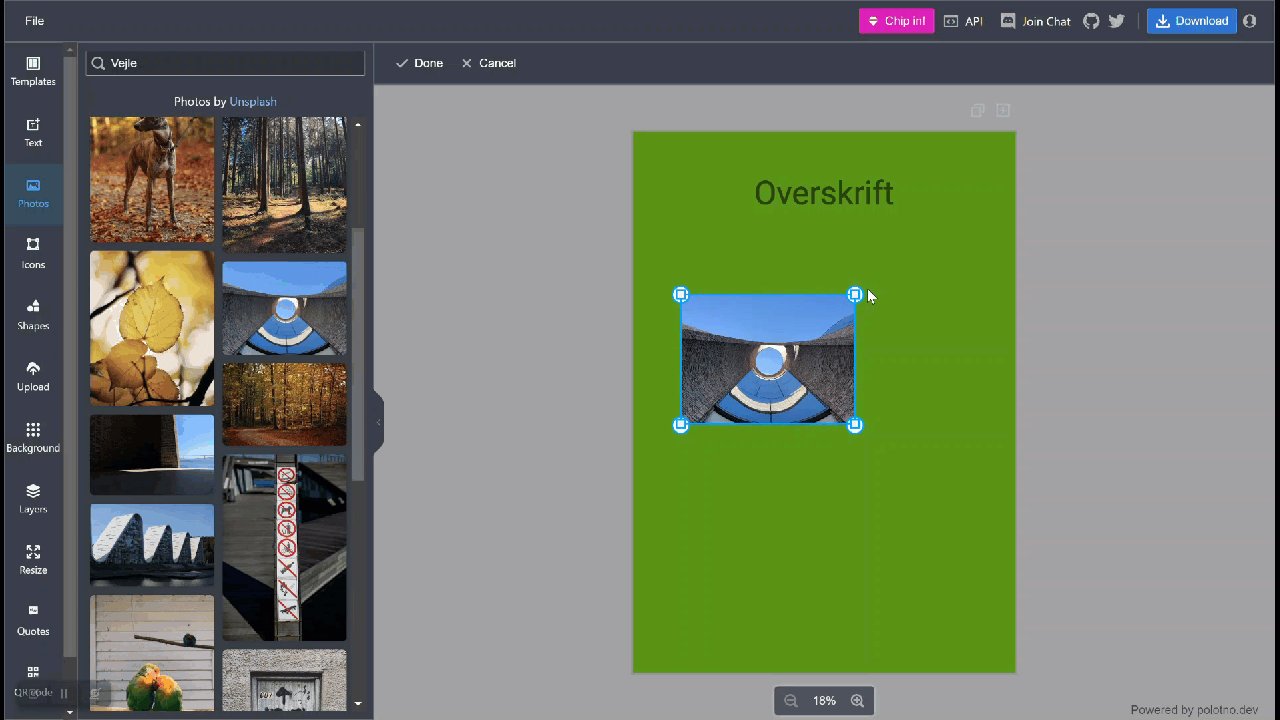
Du indsætter fotos ved at klikke på dem. Du gør dem større eller mindre ved at hive i firkanterne i hjørnene med din mus, og du beskærer billedet ved at dobbelklikke på det, så firkanterne får cirkler omkring dem.

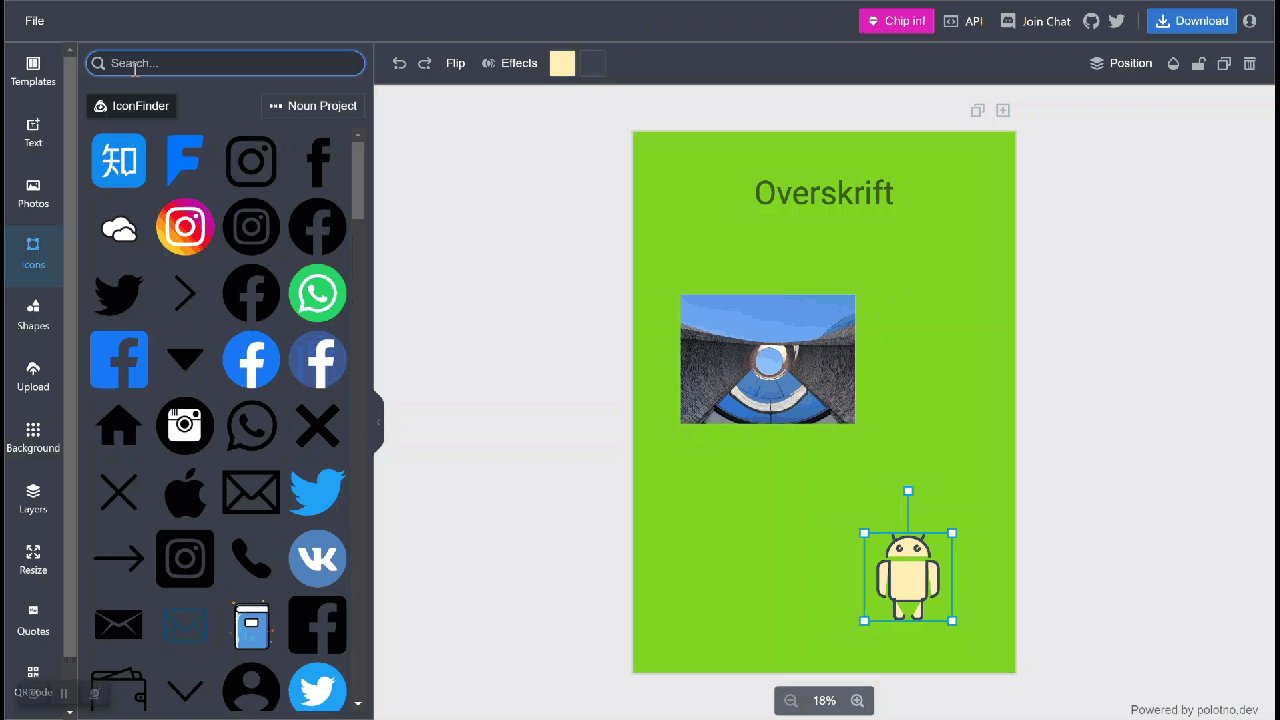
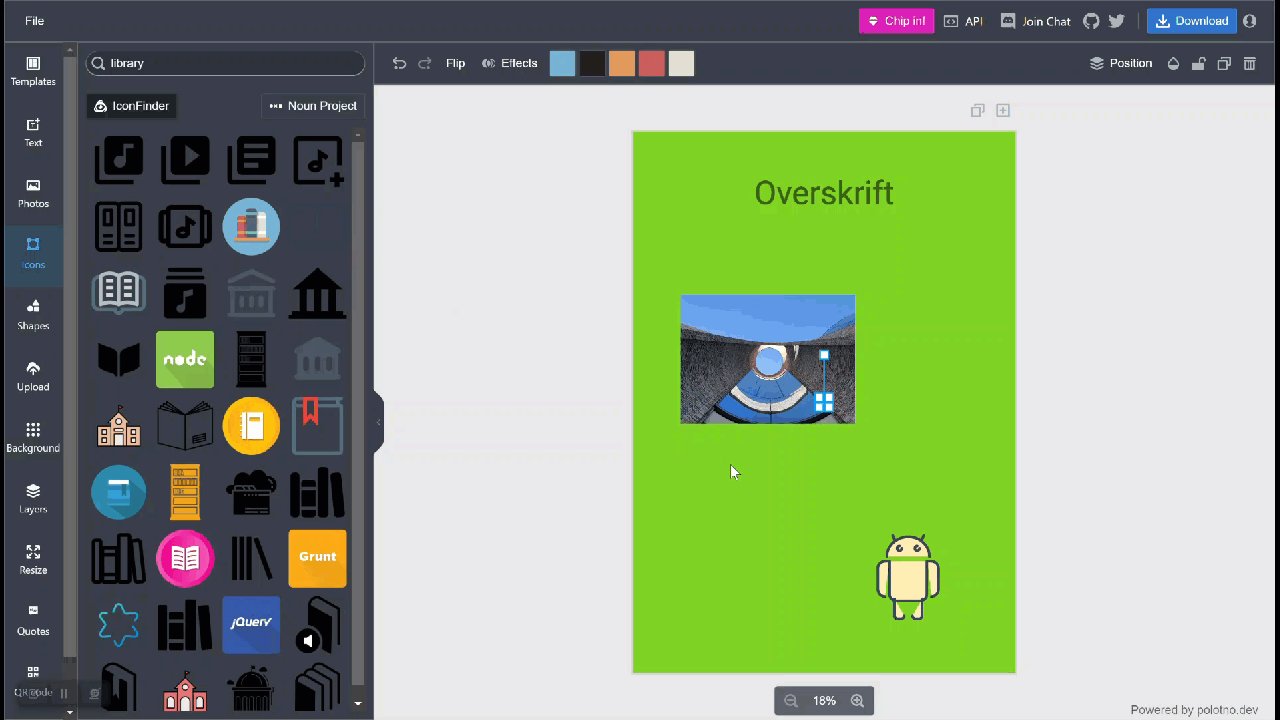
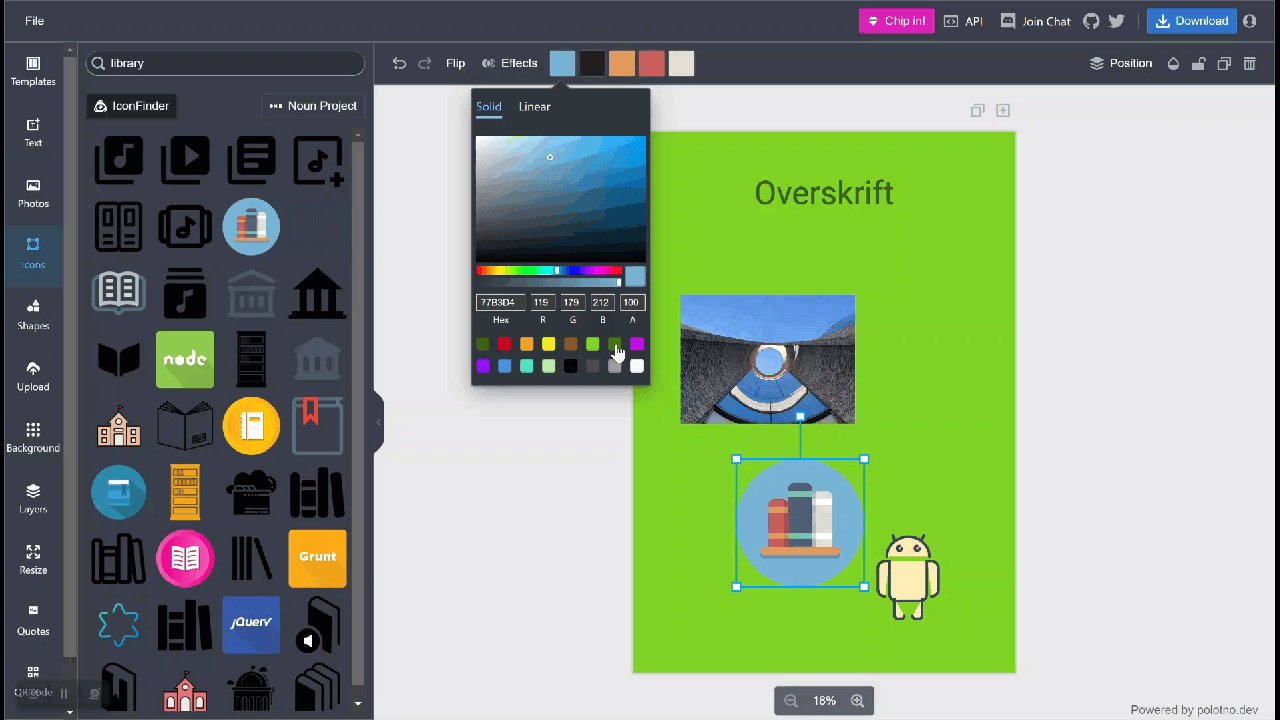
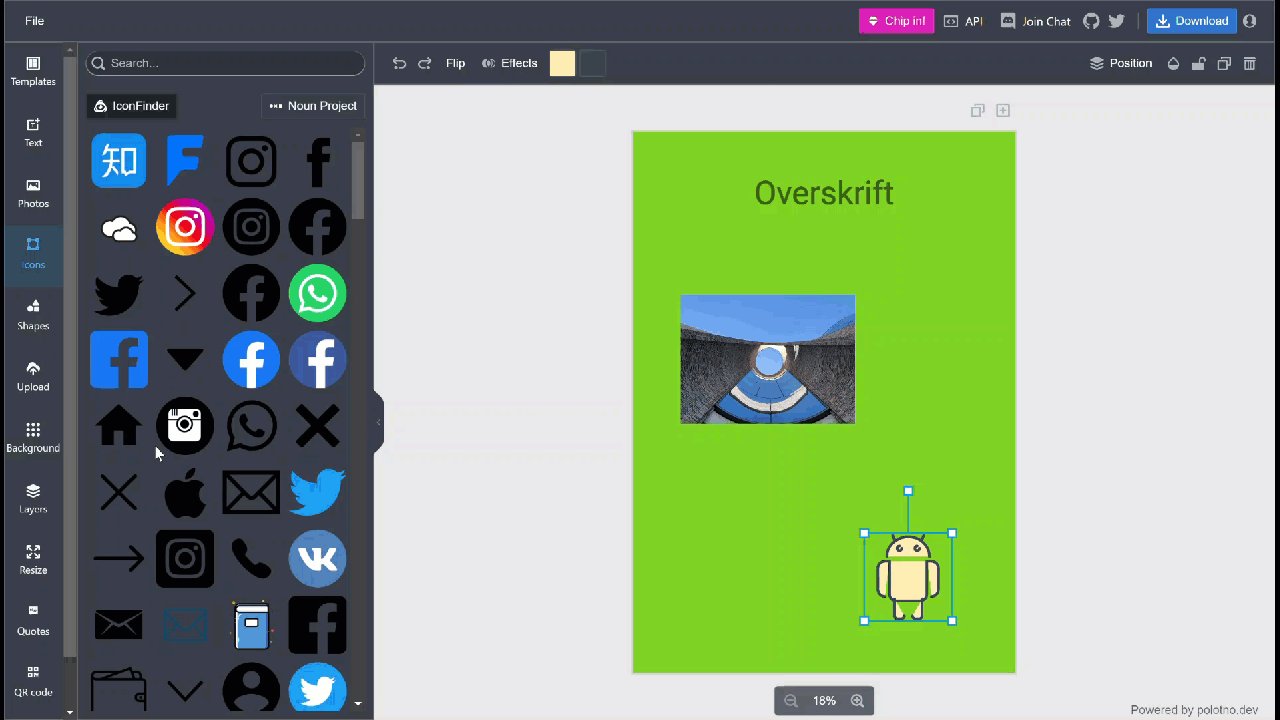
I menuen finder du også Icons (ikoner). Her er et bredt udvalg af ikoner fra Iconfinder (typisk ikonerne med farver) og The Noun Project (typisk sorte ikoner). Igen skal man bruge engelsk i søgefeltet, men der er godt nok meget at vælge mellem.
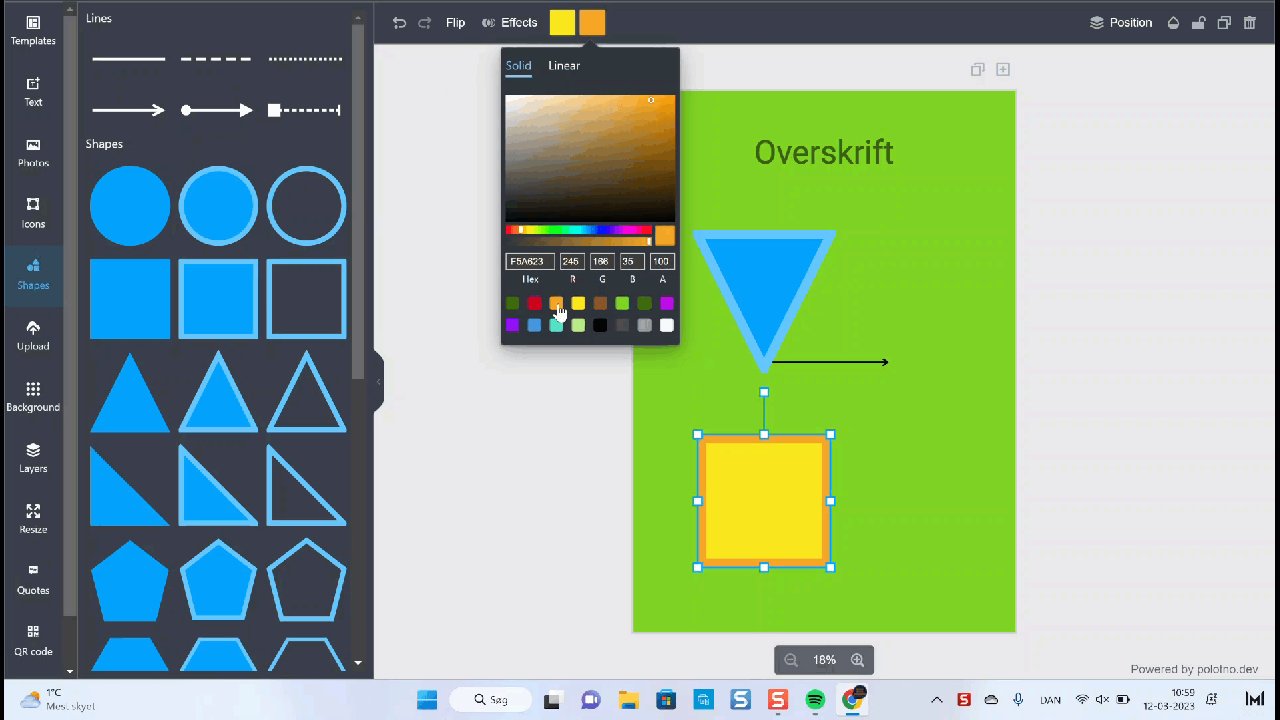
Det fede er dog, at du kan skifte farve på ikonerne, hvis du har brug for det.

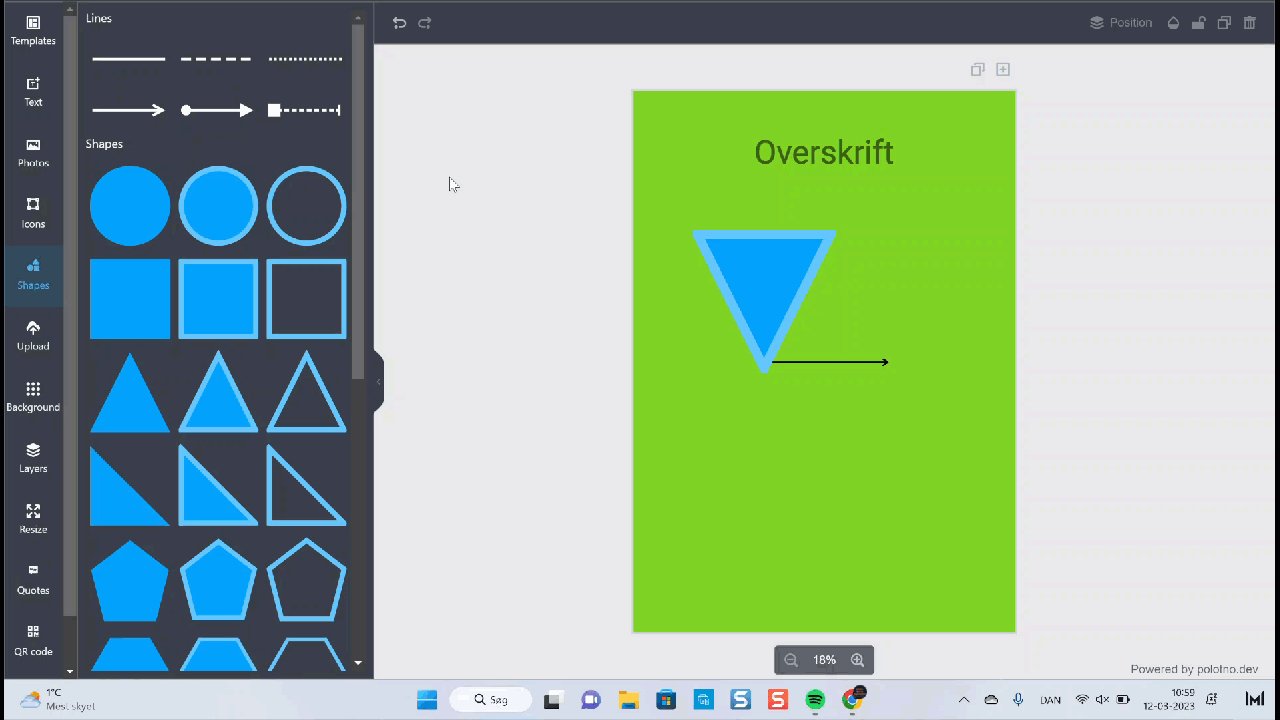
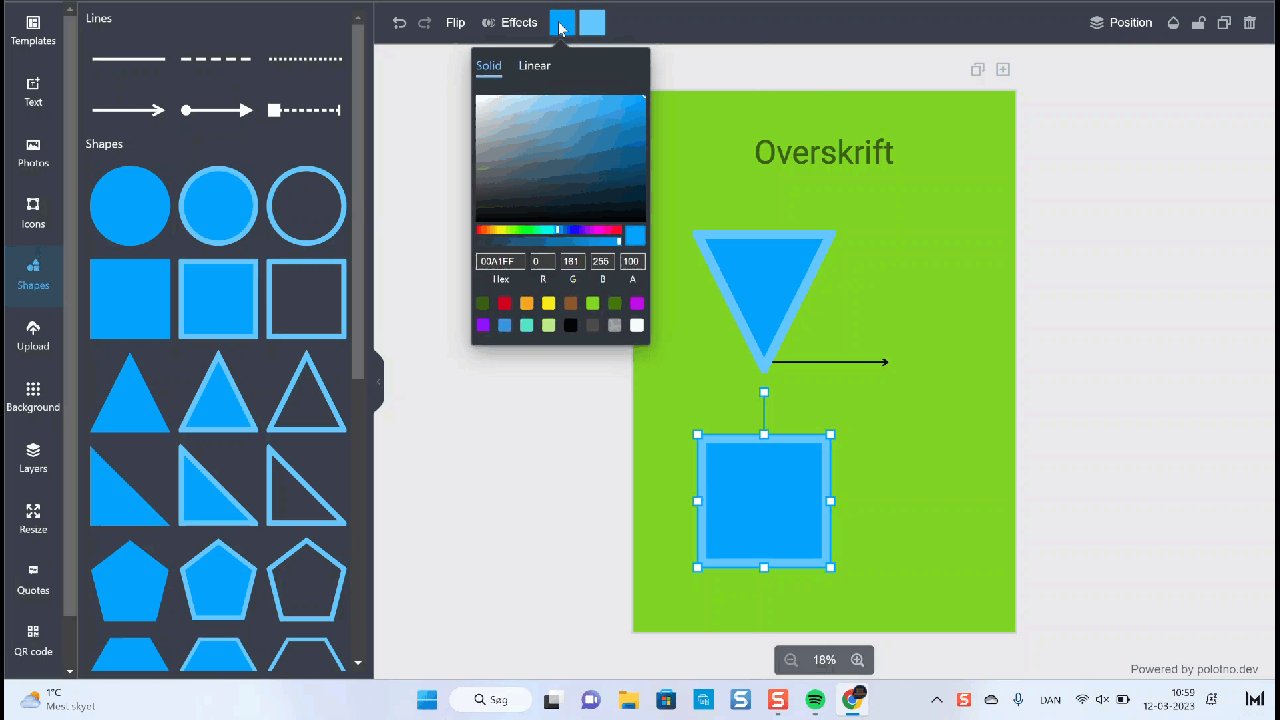
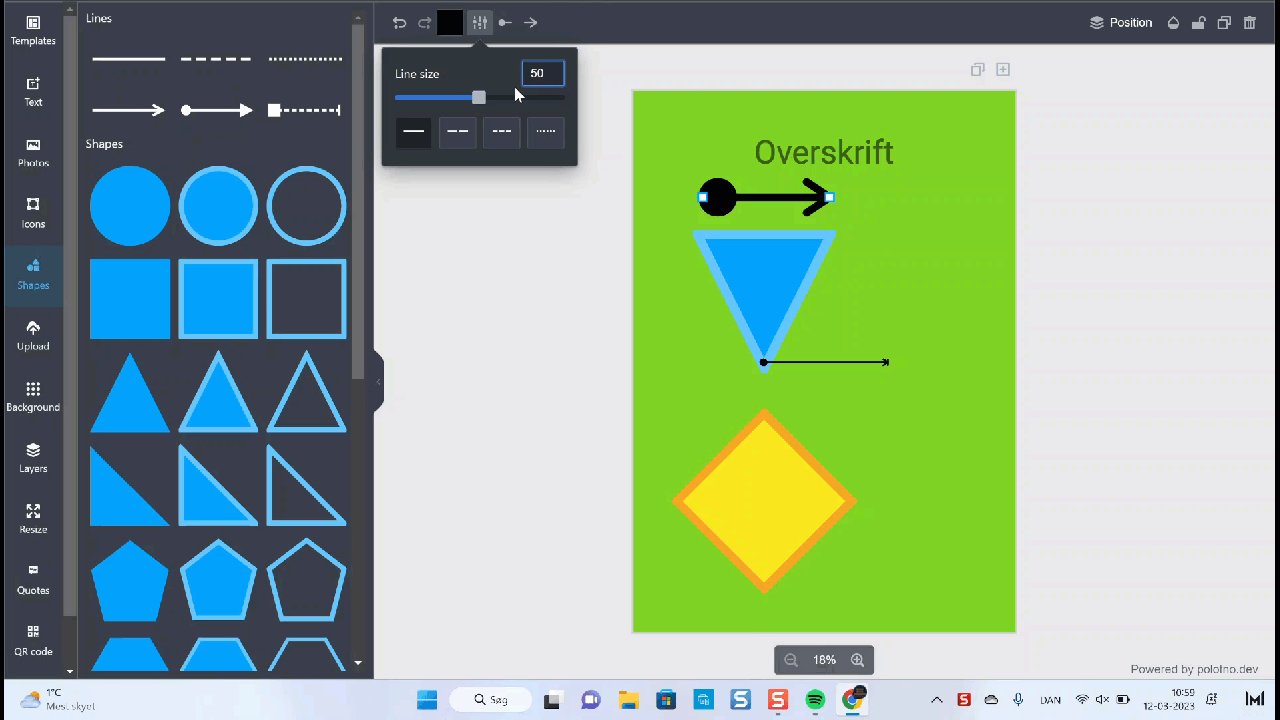
Under Shapes kan du indsætte pile, linjer og forskellige geometriske former. Skal du redigere i farve, størrelse eller retning, klikker du på formen, og der fremkommer så en menu foroven.

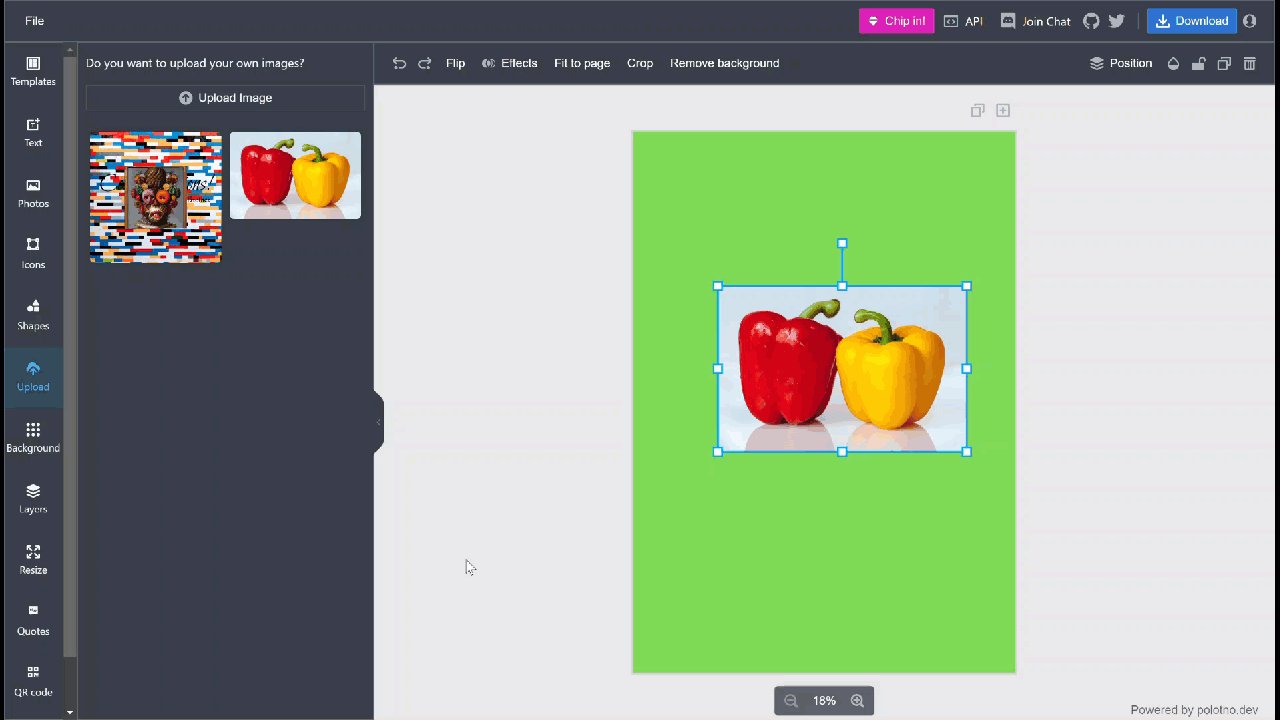
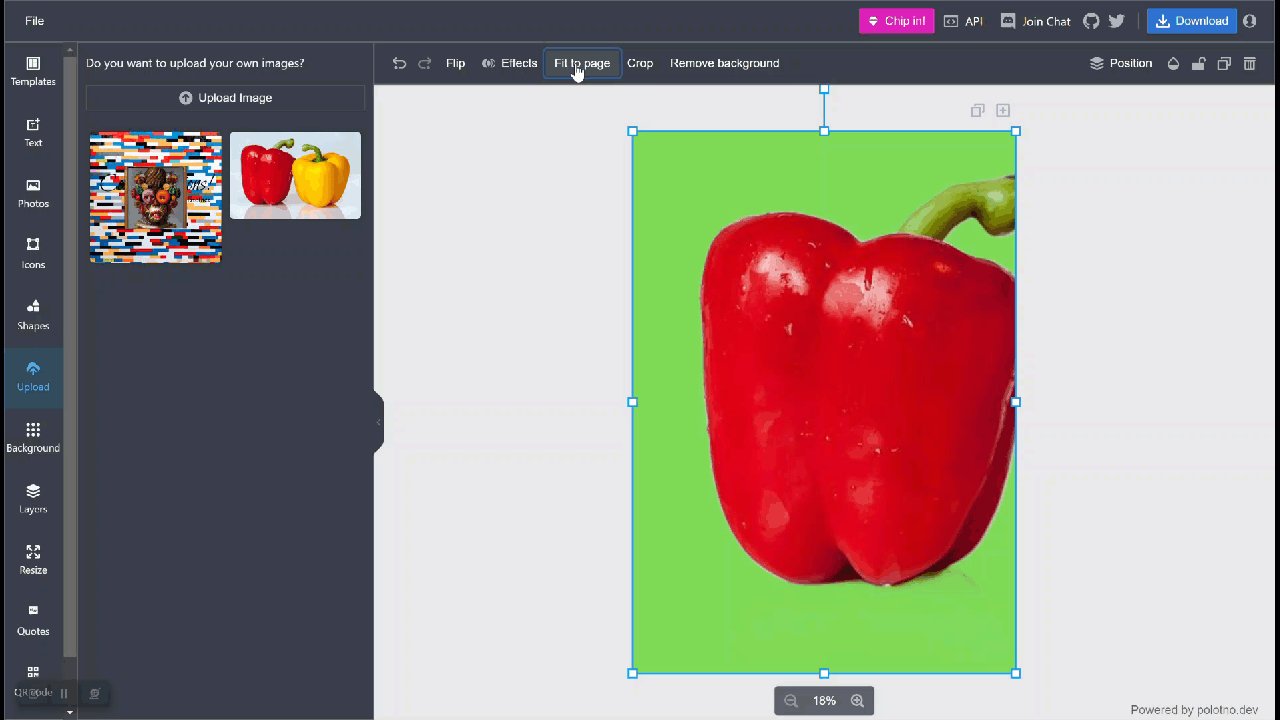
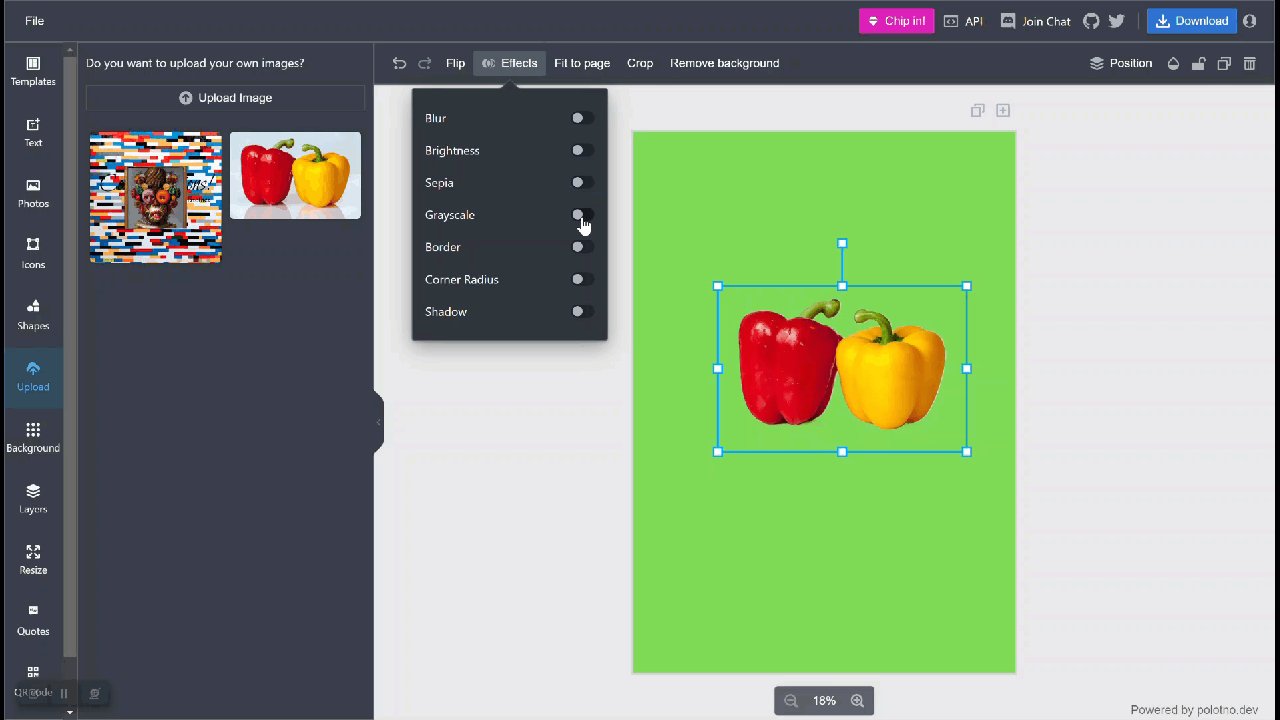
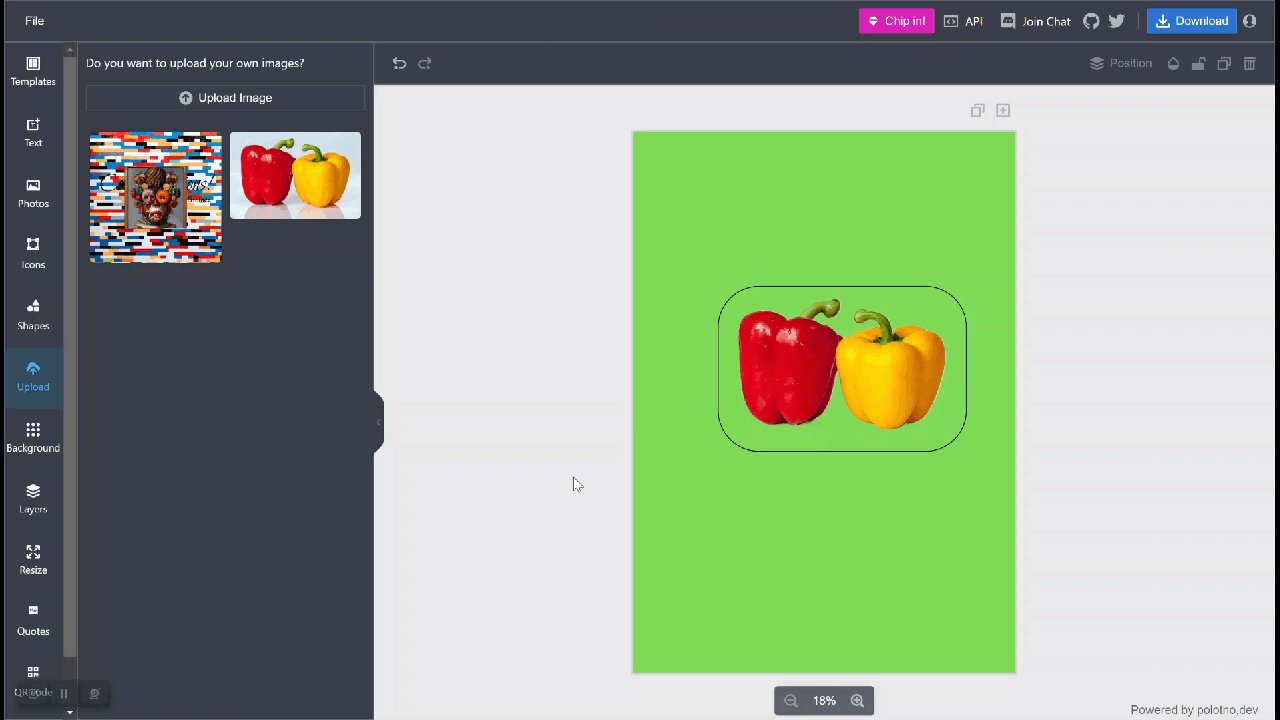
Upload er helt banalt, at du oploader egne billeder. Der er dog nogle få, men fede redigeringsmuligheder for de billeder, du oploader – f.x. at man kan fjerne baggrunden.

Under Background finder du flotte baggrundsbilleder – igen fra Unsplash – hvor du kan søge blandt mange temaer, ligesom der er mulighed for at tilpasse baggrundsfarver.

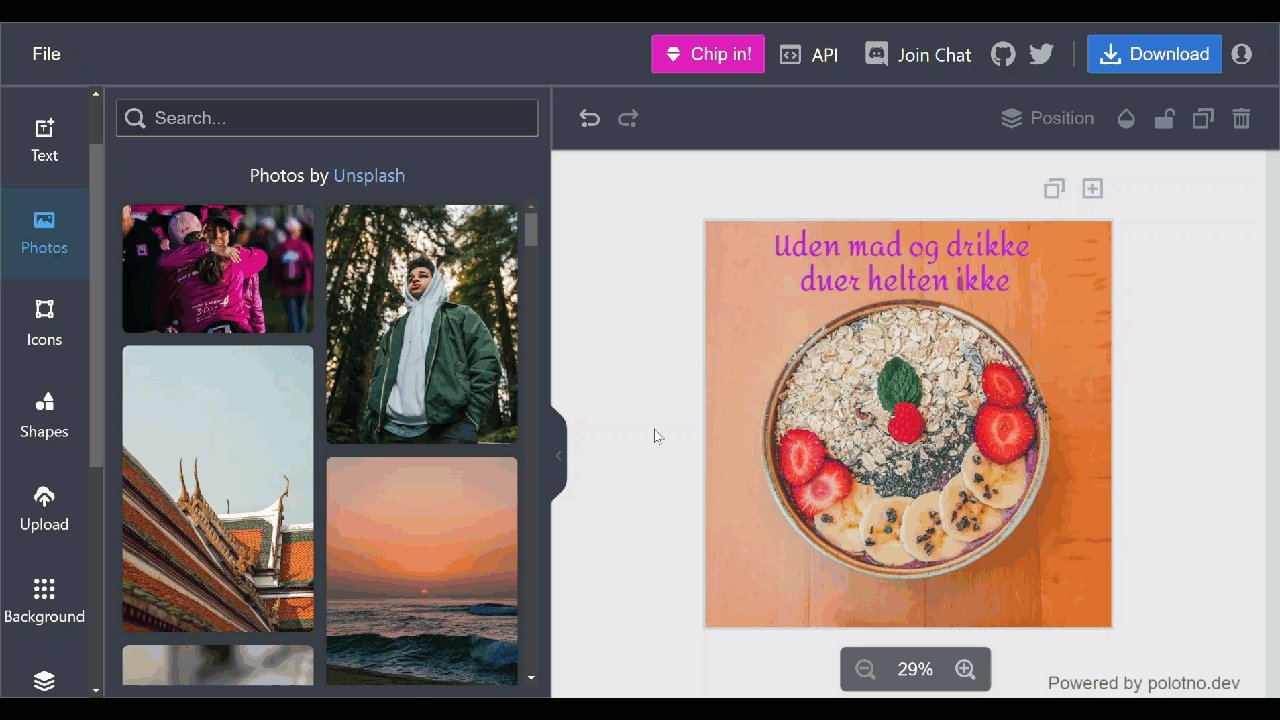
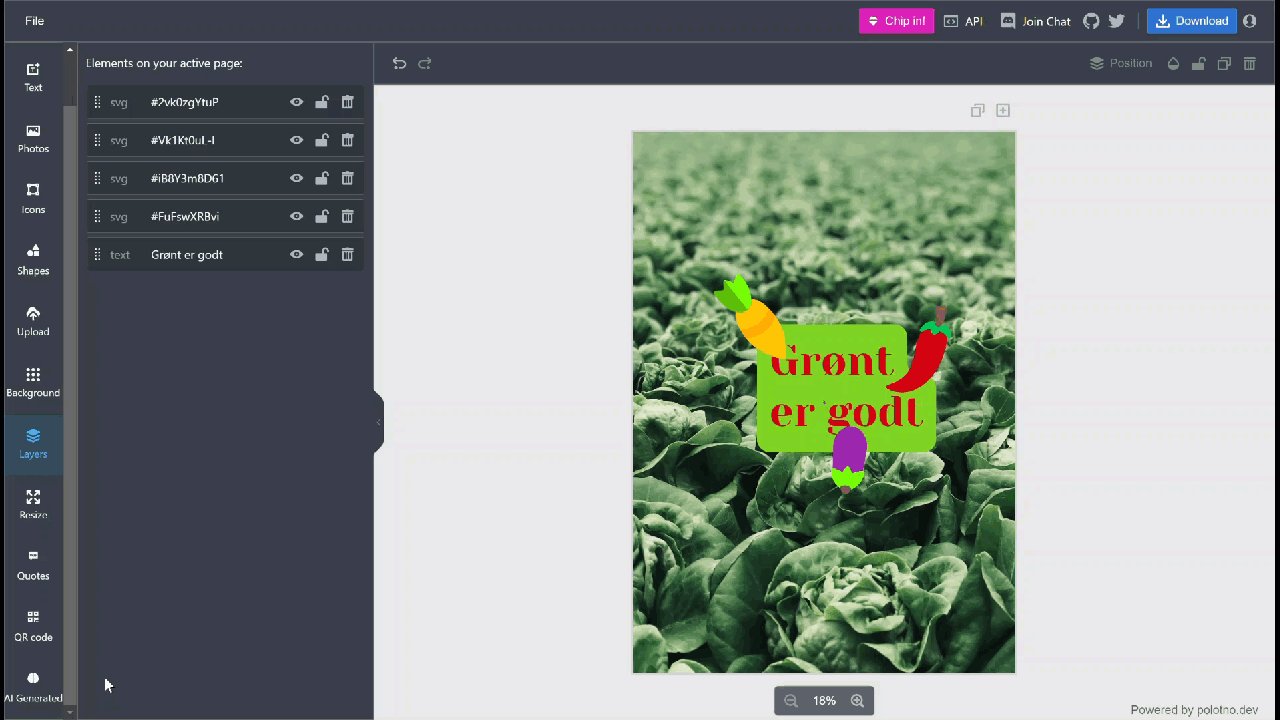
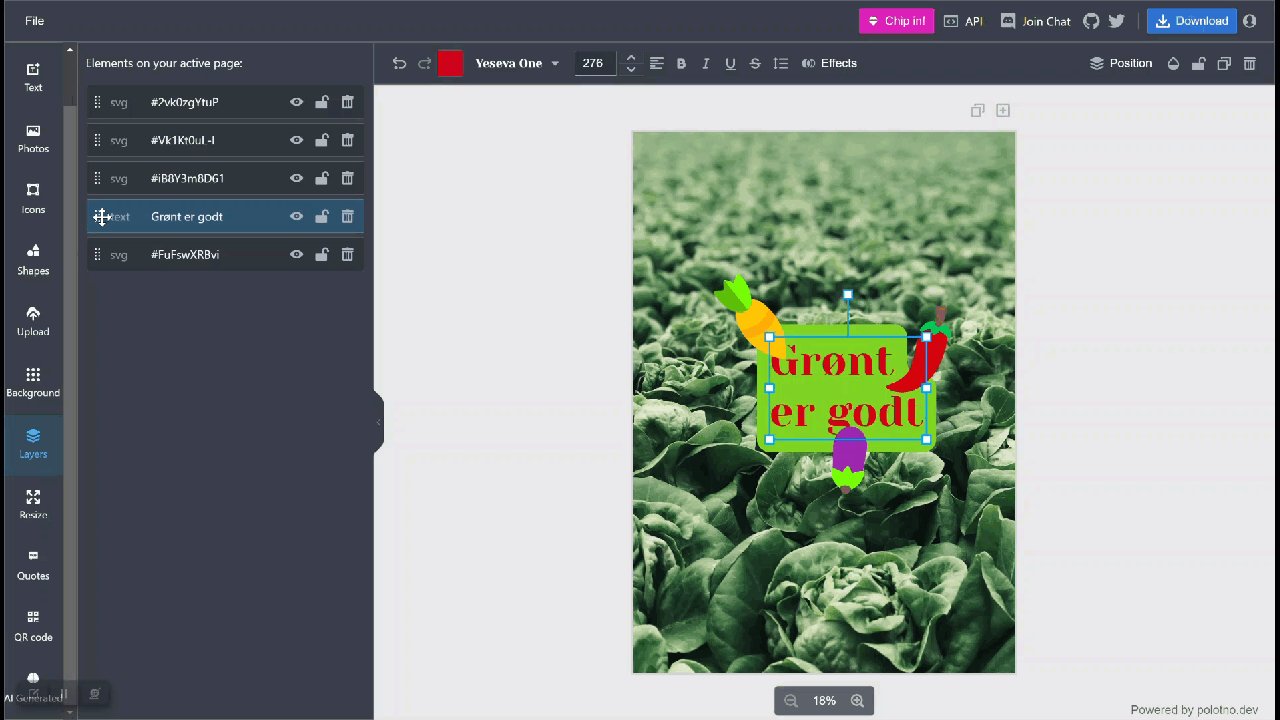
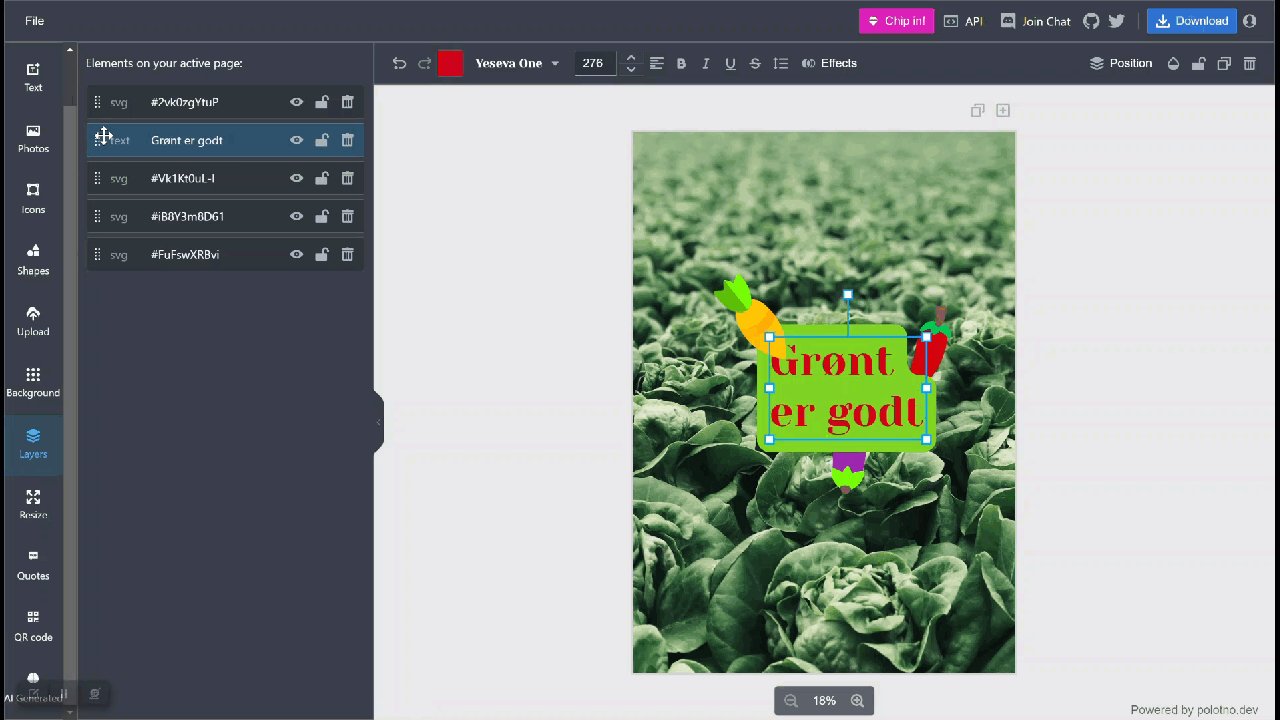
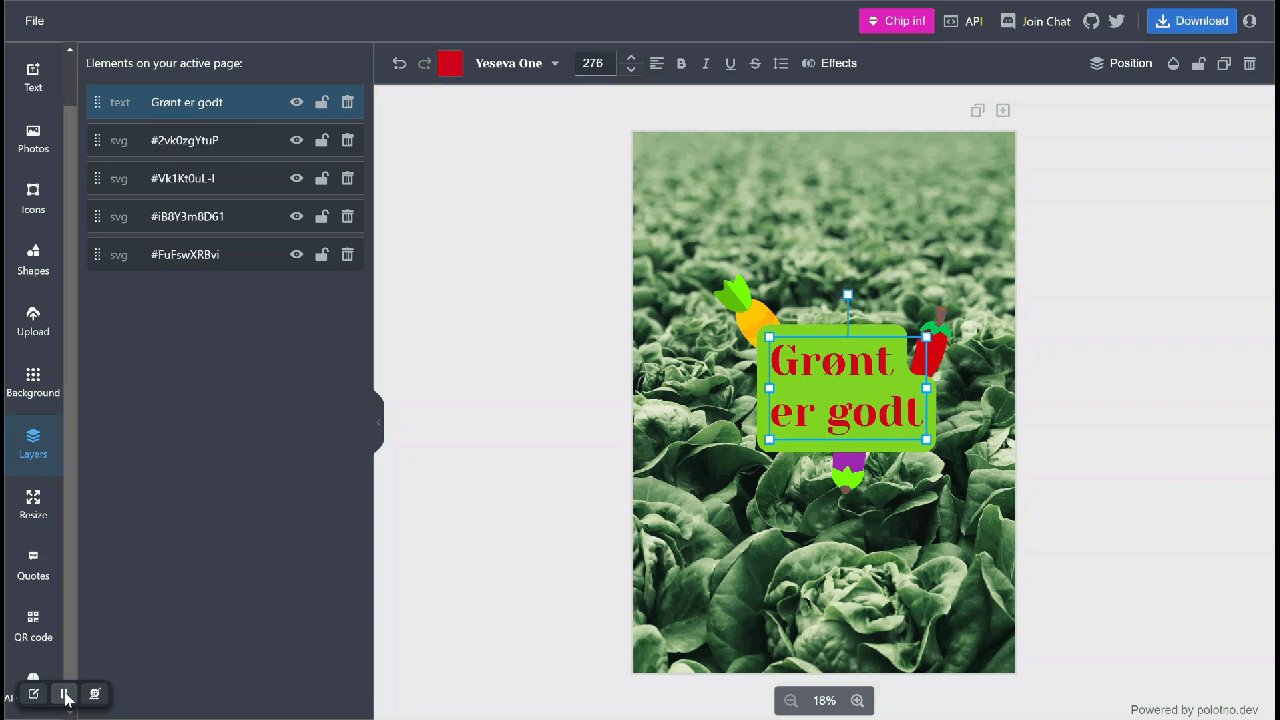
Layers er her, hvor du vælger rækkefølgen af de objekter, der er på billedet. Altså hvad skal være forrest og hvad skal være bagerst. I Google-universet højreklikker man på objekterne og vælger rækkefølge. I Polotno Studio skal flytte elementerne op og ned i en menu. Fordelen er, at man kan se effekten af de valg, man foretager, med det samme.
I det viste eksempel er tekstboksen nederst. Det vil sige, den er bagerst i rækkefølgen. Se, hvad der sker, når jeg rykker tekstboksen opad i menuen ift. de grøntsager, der er placeret oven på tekstboksen.

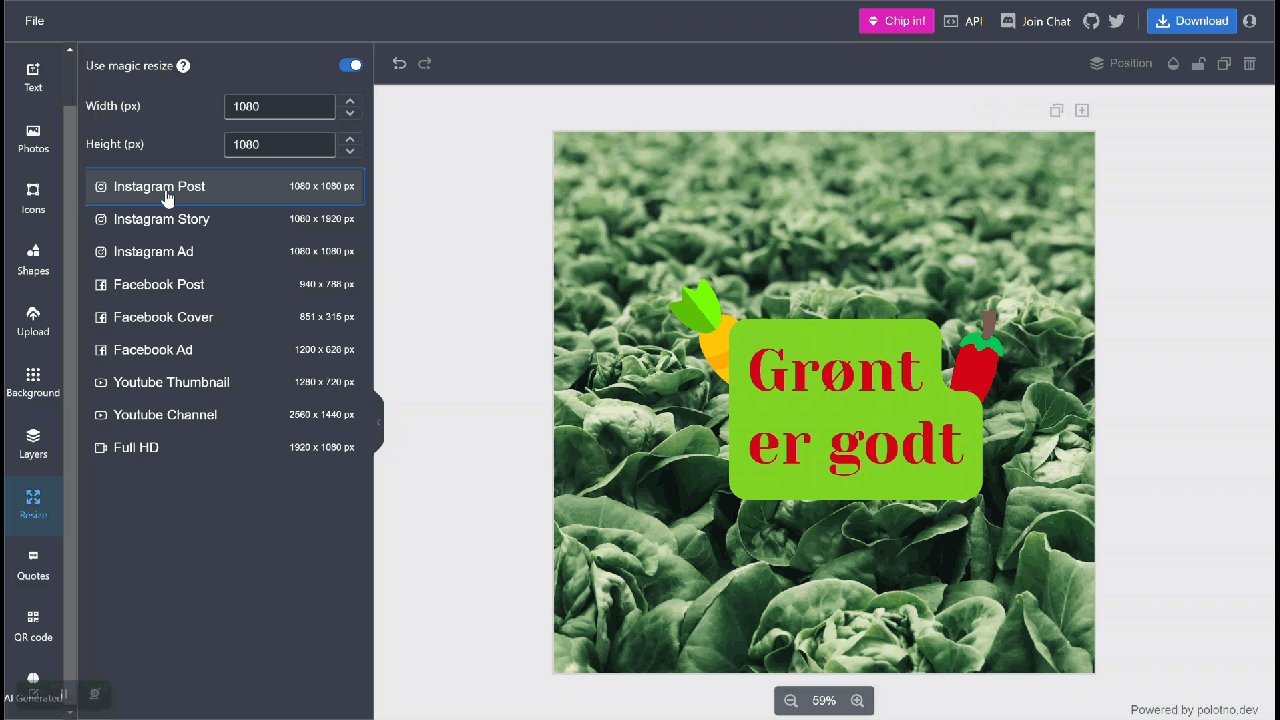
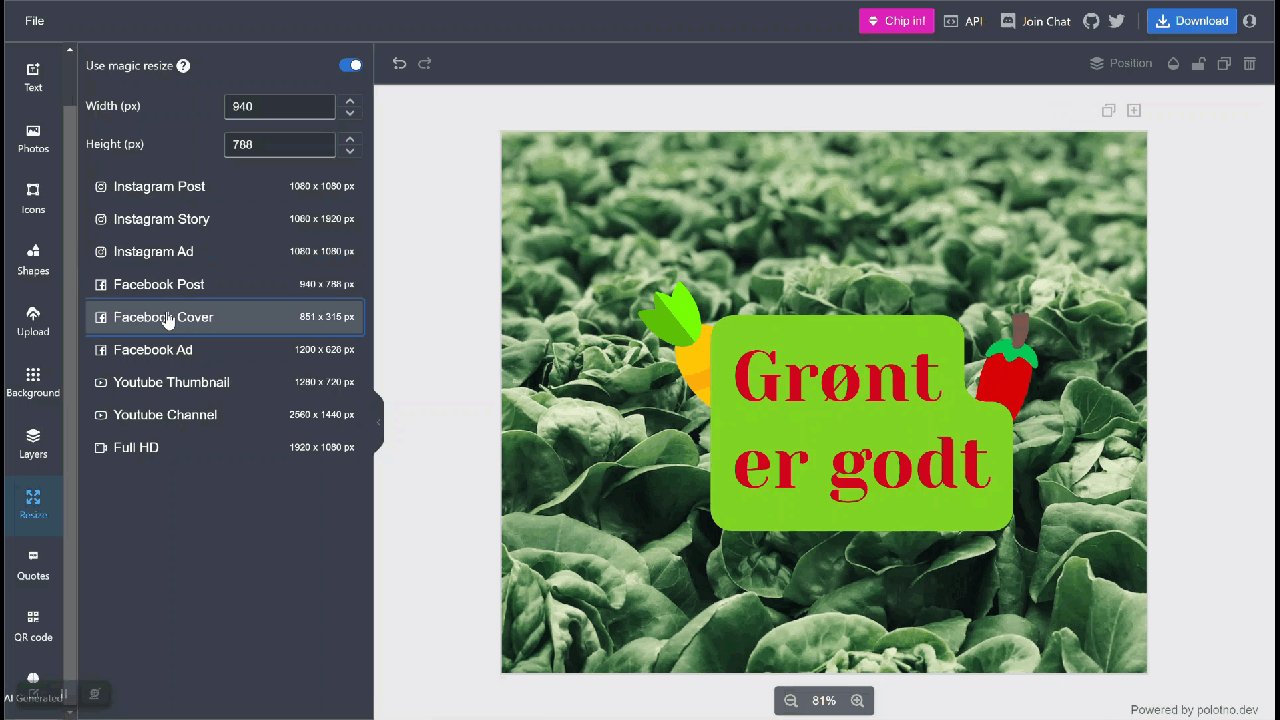
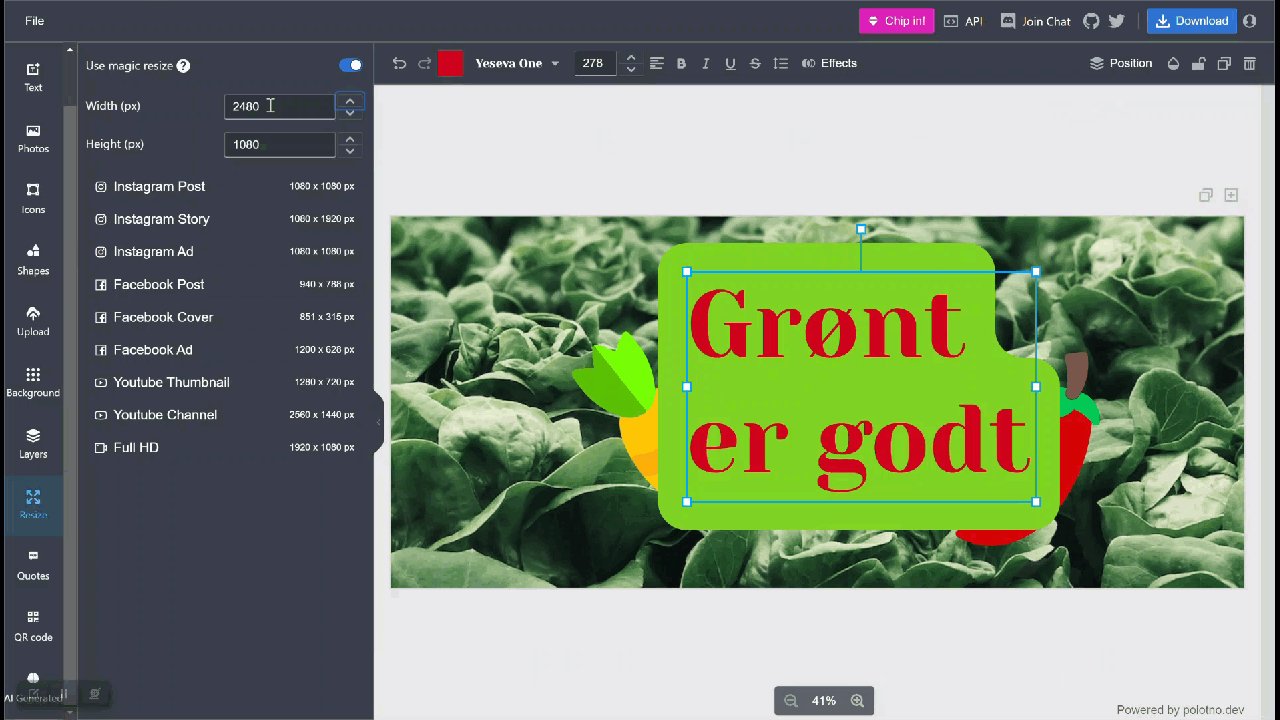
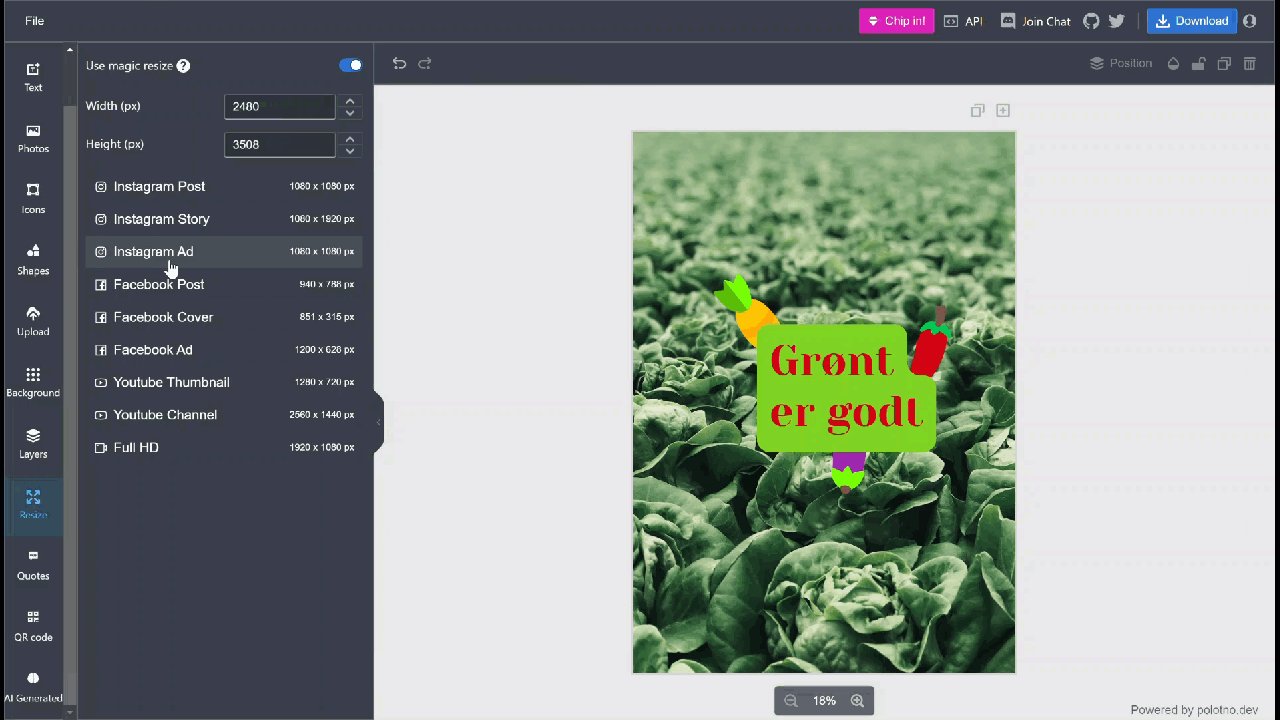
Resize-funktionen har forskellige forudindstillede størrelser, der alle er angivet i pixels. Hvis du vil have A4-størrelse, skal du selv indtaste følgende pixeltal 2480 x 3508.

Under Qoutes finder du en række citater på engelsk. Der er en række kategorier, der er indsat på forhånd, men du kan også søge på andre engelske stikord. Også her kan du redigere tekst ift. størrelse, farve og skrifttype. Som didaktisk værktøj synes jeg mest, den fungerer ved at vise, hvordan citater kan sættes op rent grafisk.

Under QR Code indsætter du en URL-adresse, der så genereres til en QR-kode, der kan indsættes i dit dokument.

Under AI Generated kan du finde billeder lavet med kunstig intelligens fra Lexica Art.
Det kommer der godt nok nogle syrede billeder ud af.

Man kan også generere et billede (Der er et maximum på 10 gange). Jeg er ikke superimponeret over funktionen endnu. På billedet nedenfor bad jeg om at vise Eiffeltårnet bag Det Hvide Hus i Washington. Døm selv hvor godt, det er lykkedes.

Hvorfor ikke bare bruge Canva?
Når det gælder grafisk design, bliver Canva ofte foreslået som et godt sted at sende sine elever hen, når de skal lave små opgaver med layout og grafisk design. Det er både i didaktisk litteratur, på fagportaler og CPU-konsulenter og seminarielektorer, der anbefaler siden/app’en.
Problemet er bare, at man skal have en bruger for at kunne bruge tjenesten, og medmindre skolen eller kommunen har databehandleraftale med firmaet bag Canva, er det bare ikke den vej, man skal gå. GDPR-reglerne er både trælse og besværlige, og de giver en masse benspænd i forhold til at bruge fede og tilsyneladende gratis tjenester i skolen. Men i bund og grund handler det om databeskyttelse, og det er bare et vilkår, når man underviser – også på fri- og privatskoler.
Hvorfor ikke bare bruge Google Tegninger eller Google Slides?
Hvis du er fast læser af bloggen, ved du, at jeg er svært begejstret for både Google Tegninger og Google Slides til grafisk design. Og meget af det Polotno Studios kan, kan man 100% lige så godt lave i Google alternativer.
Den store forskel ligger i skabelonerne. Det er lynhurtigt at lave noget, der ser smart ud i en fart. I min verden skal kræfterne hovedsagligt ligge på fagligt indhold frem for at bruge timer på at producere æstetisk lækkert indhold. Omvendt er det stærkt motiverende for mange elever, når de laver noget, der har en wauw-effekt.

